구글 스프레드시트 매크로 (앱 스크립트) 활용 TIP 2탄
안녕하세요. 오늘은 구글 스프레드 시트 매크로 활용법 2탄입니다.
지난번에 아래와 같이 구글 스프레드시트에서 매크로 (앱 스크립트) 기능 사용하는 방법에 대해서 포스팅했는데요.
2024.08.22 - [호모 라보란스 :: 일하는 인간/01 오피스 꿀팁] - 구글 스트프레드 시트 매크로 자동화 하기 3분 완성

오늘은 좀 더 쉽게 앱 스크립트를 실행하는 방법에 대해 알아보겠습니다. 앱 스크립트는 필요할 때마다 상단 메뉴에서 실행해도 되지만 매번 상단 메뉴 - 경로 이동하는 게 번거롭기 때문에 작업이 필요한 시트에 버튼을 넣어 간단하게 매크로 앱 스크립트를 실행하는 방법을 알려드리겠습니다.
앱 스크립트 기본 실행 방법
1. 작업할 구글 시트 열기
2. 상단 메뉴 - 확장 프로그램 - 앱 스크립트
3. 편집기 접속 후 - 실행 - 창 닫고 다시 구글 시트로 돌아오기
단축키가 따로 없어서 은근히 번거롭습니다. 그래서 작업이 필요한 구글 시트 화면 자체에 바로가기 버튼을 만들어 줄 겁니다. 방법은 아래와 같습니다.
구글 스프레드시트 매크로 바로가기 버튼 만들기
우선 필요한 앱 스크립트를 먼저 생성 후 저장해 줍니다. (기존 포스팅 참고)
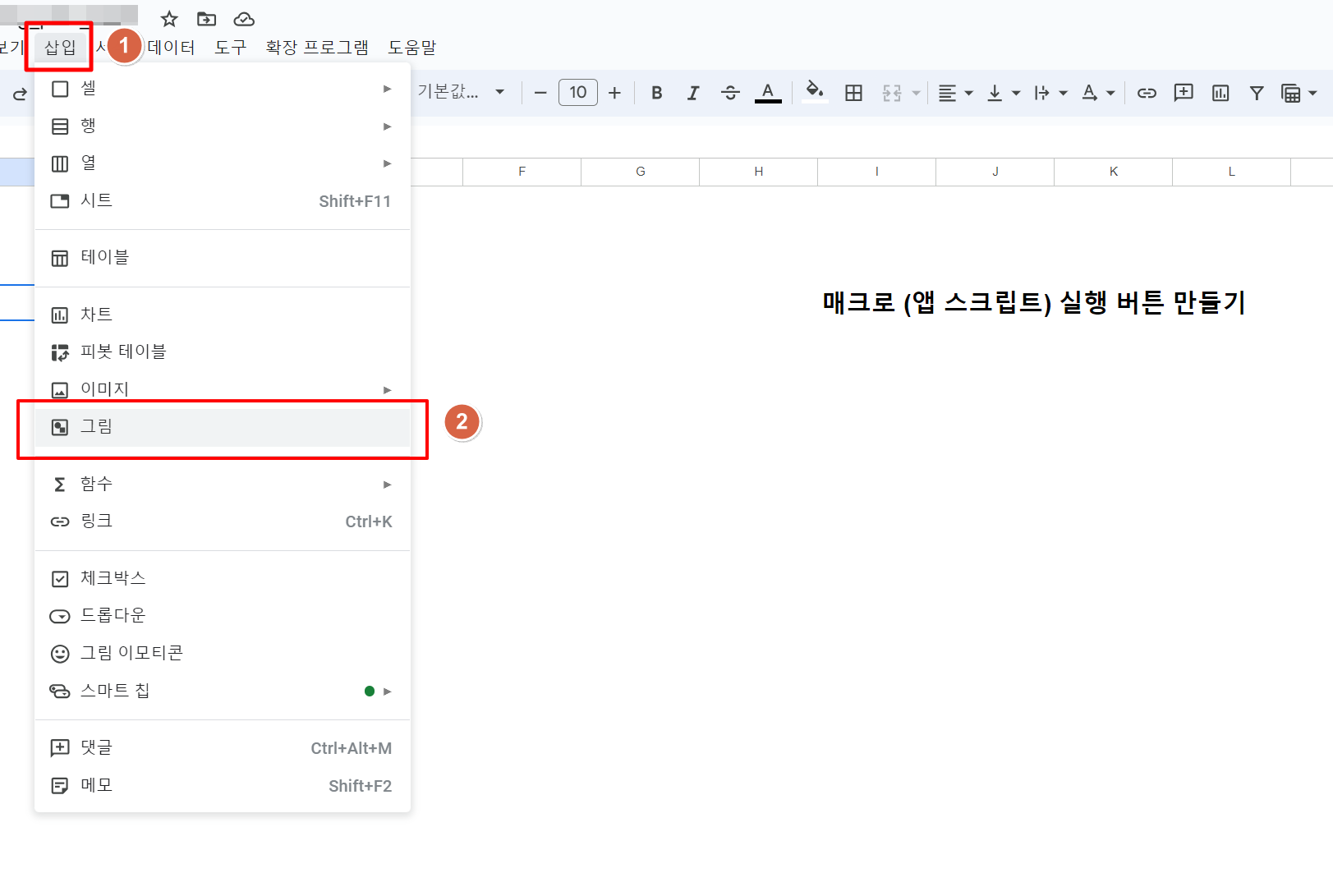
1. 상단 메뉴 - 삽입 - 그림 클릭
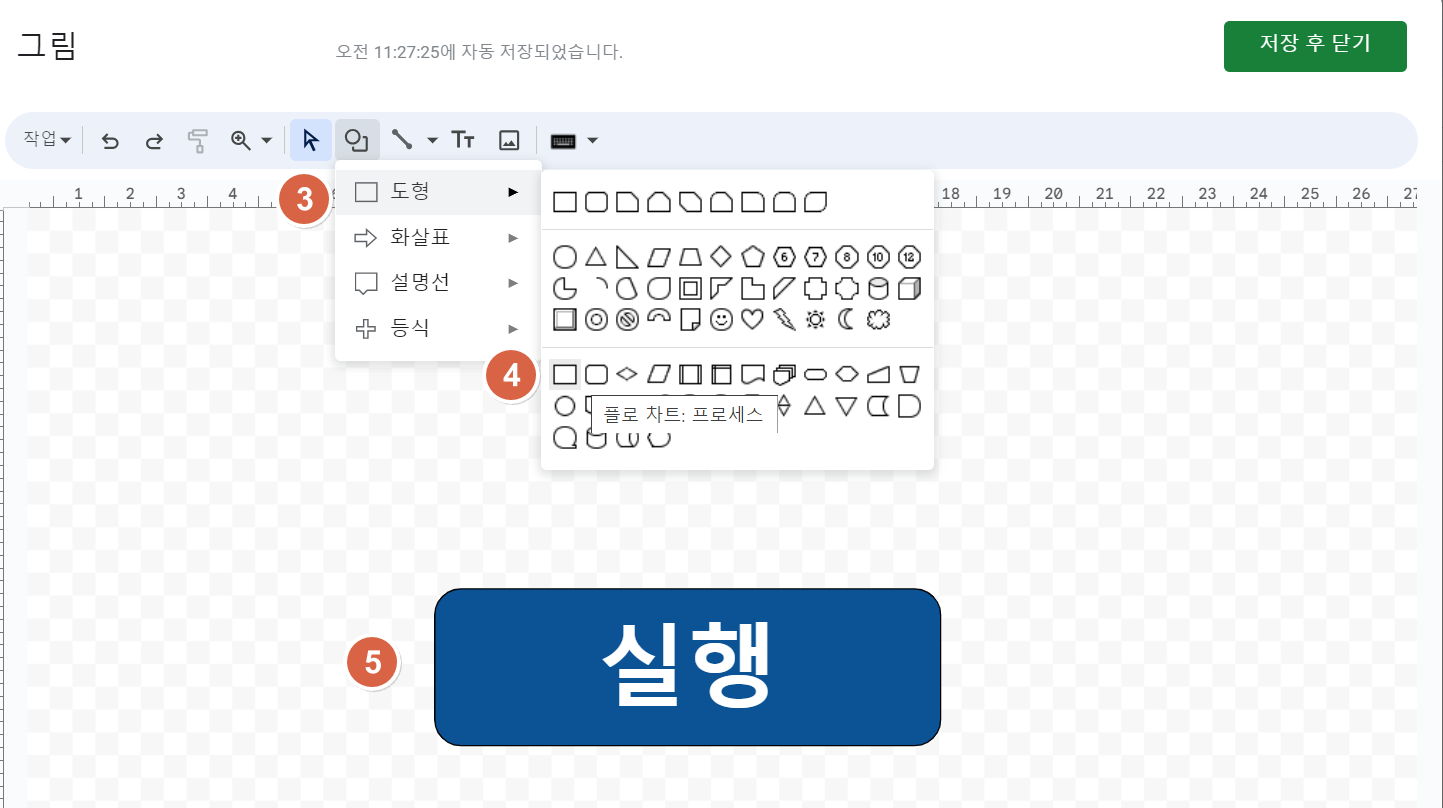
2. 도형 - 원하는 도형 선택 후 그리기
3. 텍스트 상자 추가 후 텍스트 작성 (원할 경우)
4. 저장 후 닫기
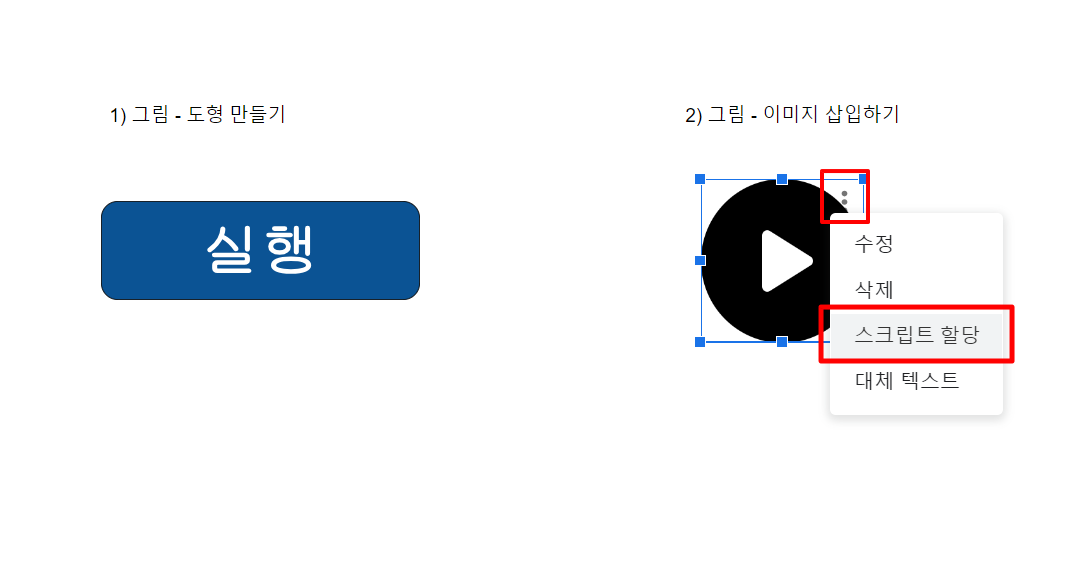
저는 라운드 형태의 네모박스에 실행이라고 입력했습니다.


그림 편집기를 닫으면 방금 만든 도형이 구글 시트 화면에 나타납니다.
1. 원하는 위치에 원하는 사이즈로 크기 조절하여 배치합니다.
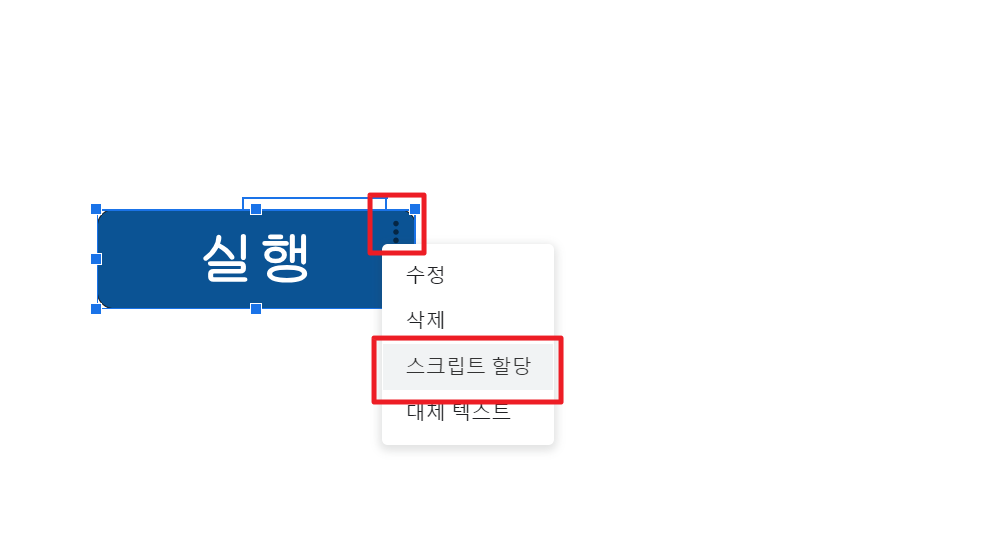
2. 그다음 도형 우측 상단 점 세 개 클릭 - 스크립트 할당을 클릭합니다.
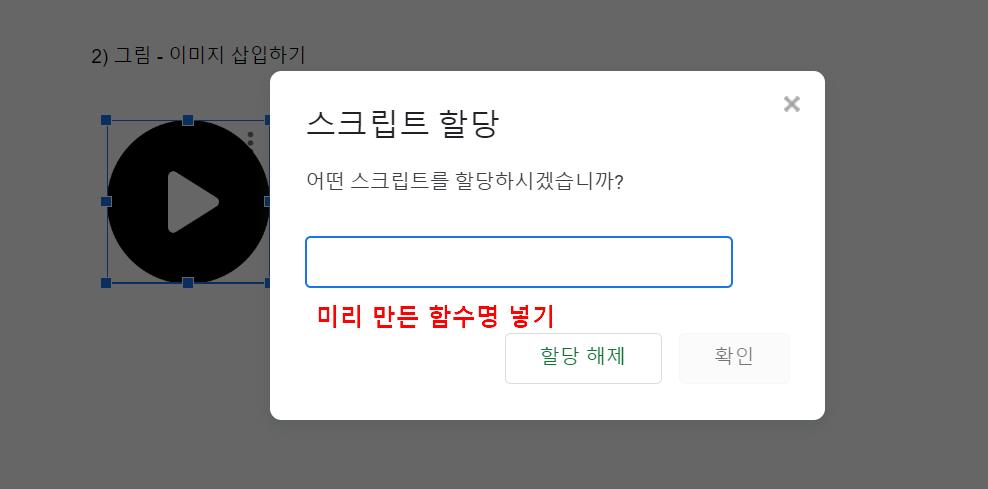
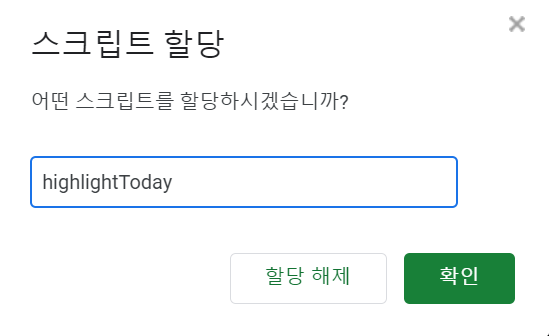
3. 스크립트 입력 폼에 미리 만든 스크립트 함수를 넣습니다.
4. 구글 시트 화면 - 도형을 클릭하면 스크립트가 실행됩니다. (이게 끝입니다!)
예 : function highlightToday() { 이렇게 시작하는 스크립트를 만들었다면 function highlightToday 부분을 복사-붙여 넣기 해줍니다.

매크로 버튼 그림으로 만들기
이렇게만 해도 되지만, 나는 도형이 싫다. 나만의 그림이나 아이콘으로 실행 버튼을 만들고 싶다. 하시는 분들을 위해 그림으로 버튼 만드는 법을 추가합니다.
1. 원하는 이미지를 준비합니다.
- 직접 만든 이미지도 좋고 무료 아이콘 이미지 사이트에서 다운로드 후 사용해도 좋습니다.
- 저는 플랫아이콘에서 화살표 모양을 검색 후 사용했습니다.
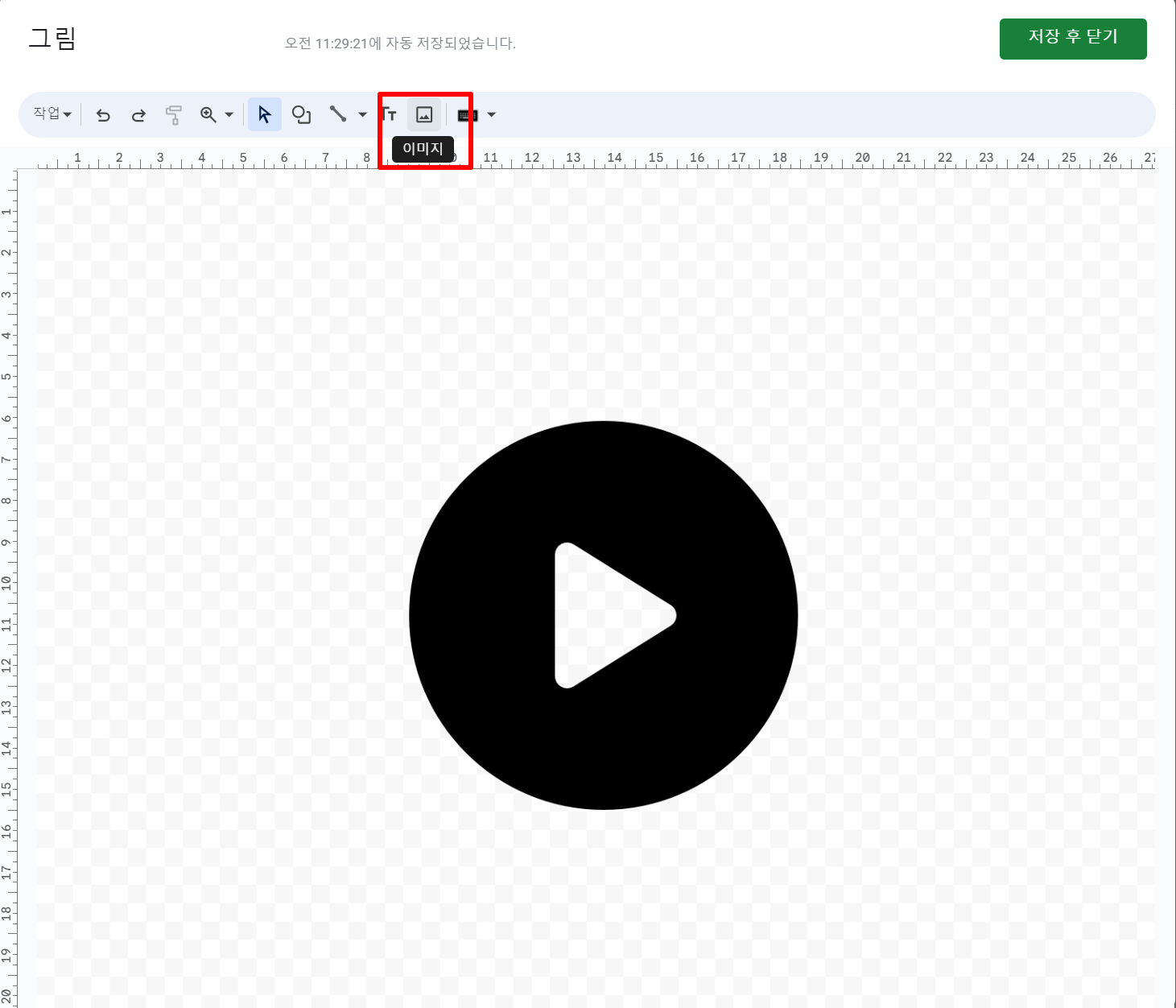
2. 상단 메뉴 - 삽입 - 그림 클릭
2. 그림 편집기 - 이미지 클릭 - 준비한 이미지 업로드
3. 저장 후 닫기
이후에는 아까 도형에 작업한 것과 동일하게 스크립트 함수를 할당해 줍니다.

매크로 버튼 도형 VS 그림 차이
아무래도 도형보다는 그림으로 만든 게 더 예쁘긴 하지만 각자 원하는 대로 선택하시면 되겠습니다.



구글 스프레드시트 매크로 앱 스크립트 버튼 실행하기
버튼을 클릭하면 상단 메뉴에서 실행한 것과 동일하게 [스크립트 실행 중] 노티가 잠시 나오고 이상이 없을 경우 설정한 조건에 맞게 변경됩니다. 정말 간단하죠?

실제 제가 사용 중인 구글 시트 매크로 버튼 화면을 샘플로 보여드리며 포스팅을 마칩니다.

참고 사이트
* 플랫 아이콘 : https://www.flaticon.com/kr
- 아이콘 다운로드 사이트로 무료 버전 아이콘도 괜찮은 게 많으니 참고하세요.
관련글
2024.08.22 - [호모 라보란스 :: 일하는 인간/01 오피스 꿀팁] - 구글 스트프레드 시트 매크로 자동화 하기 3분 완성




댓글